2016年2月 記事一覧
html内でmarginやpaddingを表示
分かっている人には簡単なんだろうけど、私はいつも検索してしまう・・・。
html的にみると見栄えなど問題あるかもしれないけど、特定部分を思ったように表示はさせやすいのでよく使っている。
まあ、知っていれば簡単。
[html]
<p style="padding: 8px; border: 1px solid;">padding 8px</p>
<p style="margin-top: 50px; border: 1px solid;">上にマージン</p>
<div style="color:#000066; font-size:20px; border-left: 3px solid #0066FF; padding:0px 0px 0px 10px; margin:10px;">要素に直接スタイルシートを指定01</div>
<div style="color:#FFFFFF; font-size:16px; text-align:center; border:1px solid #999999; background-color:#FF6600; margin:10px;">要素に直接スタイルシートを指定02</div>
[/html]
これだけなんですけどね。 こんな感じに表示されます。
1.
padding 8px
2.
上にマージン
3.
4.
ぺーじの一部分だけリンクの色を変更
サイト作成時に一部だけリンク色を変えたい場合がある。
cssを使って色々な方法があるが下記のようにcssで変更するのが分かりやすい。(と思う)
htmlで
[html]
<div id="navinavi">~</div>
[/html]
cssで
[css]
.navinavi a:link { color:#4646ff; }
.navinavi a:visited { color:#4646ff; }
.navinavi a:hover { color:4646ff; }
.navinavi a:active { color:4646ff; }
[/css]
と記入すればOK
ワードプレスのダッシュボードでWordPressのバージョンアップ通知を非表示にする
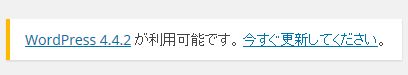
WordPressにアップデートがあると、管理画面に下記のようなバージョンアップ通知が表示されます。
セキュリティなどの面からもバージョンアップは必要なのですが、プラグインが動かないなどのケースもあるのでバージョンアップしない人もいます。 そのような人にはバージョンアップ通知は管理画面のスペースが狭まるので消しておきたいですよね。
更新通知を表示しない方法
テーマフォルダのfunctions.phpに
[php]
add_filter( ‘pre_site_transient_update_core’, ‘__return_zero’ );
remove_action( ‘wp_version_check’, ‘wp_version_check’ );
remove_action( ‘admin_init’, ‘_maybe_update_core’ );
[/php]
の3行を記入すると消える。 下記のサイトを参考にさせていただきました。 http://www.warna.info/archives/781/