2016年4月 記事一覧
tinymce-advancedでフォントサイズにx-small medium x-largeなどを表示
tinymce-advancedでフォントサイズにx-small medium x-largeなどを表示
tinymce-advancedってすごく便利なんだけど、一つだけ不満な点がありました。
それは、フォントサイズを変更する時。
私は、フォントサイズを変更する時は、
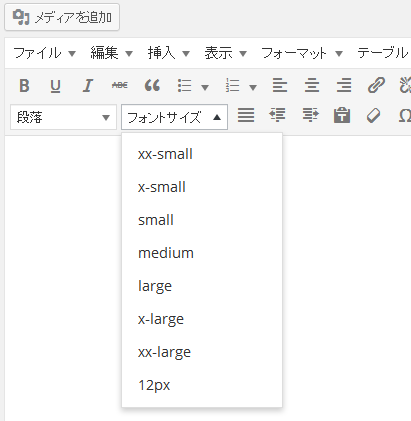
xx-small x-small small medium large x-large xx-large
を使いたいんです。
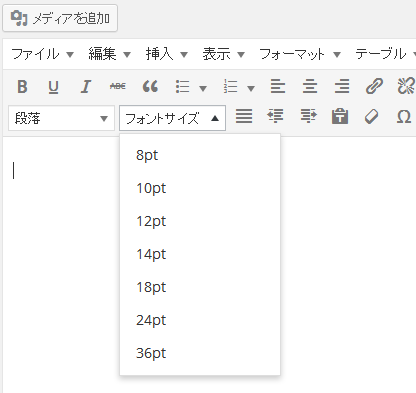
でも、tinymce-advancedの初期設定だとこんな感じのpt表示です。

tinymce-advancedをpt表示→px表示に変更する方法
pt表示→px表示は簡単です。
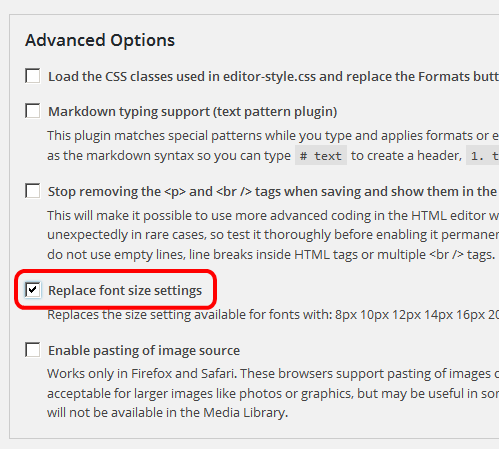
tinymce-advancedの設定画面から下にスクロールしてAdvanced Options欄のReplace font size settingsにチェックを入れればpx表示に変更できます。(設定をセーブするの忘れないこと)

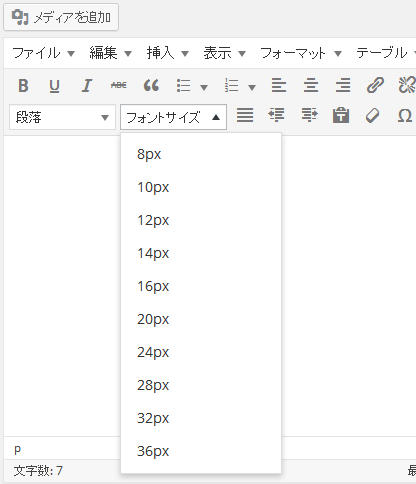
そうすると、px表示に変わりました。
ただ、私のやりたいのは、xx-small x-small small medium large x-large xx-largeなどでフォントサイズを変更したいんですよね。
tinymce-advancedでフォントサイズにx-small medium x-largeなどを表示する方法
・tadv_admin.php
・tinymce-advanced.php
の2つを修正します。
上記のファイルをエディタで開いて
36px
で検索すれば
8px 10px 12px 14px 16px 20px 24px 28px 32px 36px
それぞれのファイルとも後ろの方に並んで表示される行があると思います。
これを、
xx-small x-small small medium large x-large xx-large
に書き換えちゃいましょう。
私の場合は、下記のように置換ました。
xx-small x-small small medium large x-large xx-large 12px
12pxだけ残しているのは、万一px表示で投稿したい場合に、一旦12pxを選んでテキスト画面で12の数字を変更すればいいようにしている為です。

無事完成です。
WordPressでカテゴリーやアーカイブの記事数もリンクに含める
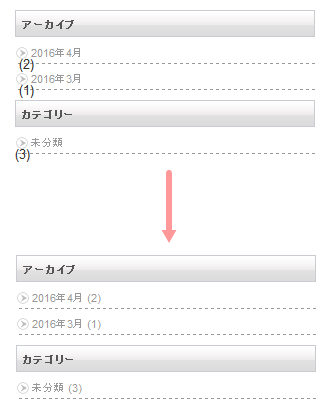
通常、WordPressだと記事数はリンクに含まれません。これを記事数も含めてリンクされるようにします。
別にどちらでもいいのでしょうけど、テーマによっては記事数を表示すると段がずれる場合があるケースは有効になると思います。

WordPressでカテゴリーやアーカイブの記事数もリンクに含める方法
記事数もリンクに含めるには、「functions.php」に下記を記載します。
■カテゴリの記事数をリンクに含める
[php]
add_filter( ‘wp_list_categories’, ‘my_list_categories’, 10, 2 );
function my_list_categories( $output, $args ) {
$output = preg_replace(‘/<\/a>\s*\((\d+)\)/’,’ ($1)</a>’,$output);
return $output;
}
[/php]
■アーカイブの記事数をリンクに含める
[php]
add_filter( ‘get_archives_link’, ‘my_archives_link’ );
function my_archives_link( $output ) {
$output = preg_replace(‘/<\/a>\s*( )\((\d+)\)/’,’ ($2)</a>’,$output);
return $output;
}
[/php]
WordPressの最大投稿数を変更する
WordPressを使っていて困るのは、ダッシュボードで設定する場合、表示件数がTOPページやカテゴリーページなどすべて同じ投稿数で表示されてしまうことです。
TOPページは最新の1記事、カテゴリーページは5記事、月別アーカイブは10記事などに設定したい場合もあると思います。
ここでは、最大投稿数の変更の方法をメモしておきます。
WordPressの最大投稿数を変更する方法
functions.phpに下記を記載します。
[php]
//トップページのみ表示する最大投稿数を変更します。
function change_pre_get_posts($query){
if(!is_admin() && $query->is_main_query()){
// フロントページ(トップページ)は5件
if(is_front_page()){
$query->set(‘posts_per_page’, 5);
}
// カテゴリーアーカイブは15件
if(is_category()){
$query->set(‘posts_per_page’, 15);
}
// タグアーカイブは20件
if(is_tag()){
$query->set(‘posts_per_page’, 20);
}
}
}
add_action(‘pre_get_posts’, ‘change_pre_get_posts’);
[/php]
参考サイト
http://daisukebe.net/wordpress-change-posts-per-page/
WordPressのマルチサイトの引っ越しをduplicatorで行う方法
WordPressの引っ越しでは「duplicator」というプラグインを使うと非常に簡単で便利です。
私の場合、WordPressのマルチサイトで運営しているサイトがあるのですが、マルチサイトで「duplicator」を使った引っ越し方法を書いているサイトが見当たりませんでしたので試行錯誤して自力で試してみました。
私の環境だけかもしれませんが結果として問題なく移行できましたのでメモとして残しておきます。私が忘れると困るから・・・。
マルチサイトではない普通のワードプレスを「duplicator」使って引っ越すならこちらで説明しています。
私の環境は下記の通りです。
・WordPressのマルチサイト(ディレクトリ型)
・コアサーバー、
・WordPressヴァージョン4.2.4
・Duplicatorのヴァージョン1.1.6
マルチサイトでも、サブドメイン型では運営していませんのでどうなるか分かりません。
マルチサイトをduplicatorを使って引っ越しする方法
事前準備として、引っ越し先のurlにWordPressをインストールしておきます。インストール後、マルチサイトになるように設定までしておきます。
ここを必要としている方は、マルチサイトの作成方法は知っているはずですから作成方法は省略します。
1.サイトネットワーク管理者のページのプラグイン検索でduplicatorを検索してインストール
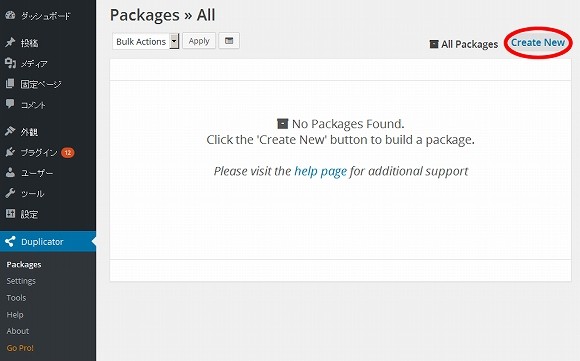
2.親サイトのダッシュボードの左のタブにduplicatorからpackageで表示された画面の右上Ccreate Newをクリック
3.通常のWordPressサイトでduplicatorを使うのと同じようにすすめます。
4.移行元の.htaccessファイルを移行先へ移動します。既に移行先に.htaccessがある場合は上書き。
ちなみに、私の場合 .htaccess の中身は下記のようになっています。
[css]
AddHandler application/x-httpd-phpcgi .php
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ – [L]
# add a trailing slash to /wp-admin
RewriteRule ^([_0-9a-zA-Z-]+/)?wp-admin$ $1wp-admin/ [R=301,L]
RewriteCond %{REQUEST_FILENAME} -f [OR]
RewriteCond %{REQUEST_FILENAME} -d
RewriteRule ^ – [L]
RewriteRule ^([_0-9a-zA-Z-]+/)?(wp-(content|admin|includes).*) $2 [L]
RewriteRule ^([_0-9a-zA-Z-]+/)?(.*\.php)$ $2 [L]
RewriteRule . index.php [L]
[/css]
WordPressのサーバー移転(引っ越し)はduplicatorが簡単
WordPressを移動するのって面倒ですよね。
一応デフォルトでもエクスポート機能もありますが、今あるurlを捨てて新しいドメインへ引っ越しする場合なんかは画像ファイルの移動など非常に面倒です。
でも、プラグイン「duplicator」を使えば非常に簡単に引っ越しすることができます。
duplicatorを使うメリットはWordPressで構築した環境を画像ファイルを含めてそのまま移転可能なところです。
私の試した環境は、コアサーバー、WordPressのヴァージョン4.2.4、Duplicatorのヴァージョン1.1.6です。
duplicatorの使い方
事前準備として、引っ越し先のurlにWordPressをインストールしておきます。 ※WordPressはデフォルト状態で問題ありません。サイトのタイトルもユーザー名もパスワードも最終的には以降前のものに置き換わりますのでとりあえずWordPressをインストールしてください。

1.プラグイン検索でduplicatorを検索してインストール
※ プラグインのインストールは移行元の方です。 
2.プラグインを有効化
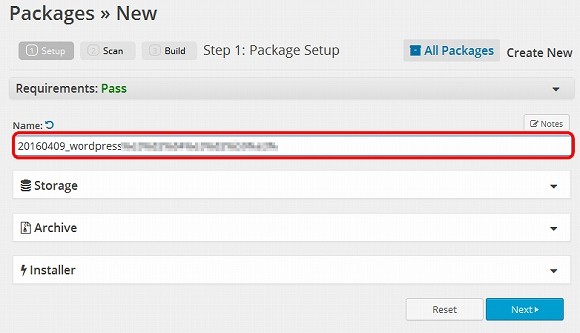
3.ダッシュボードの左のタブにduplicatorからpackageで表示された画面の右上Ccreate Newをクリック

4.name欄に好きな名前を入れてNextへ ※ This value seems to be invalid.と表示された場合、半角英数で短くするといい。

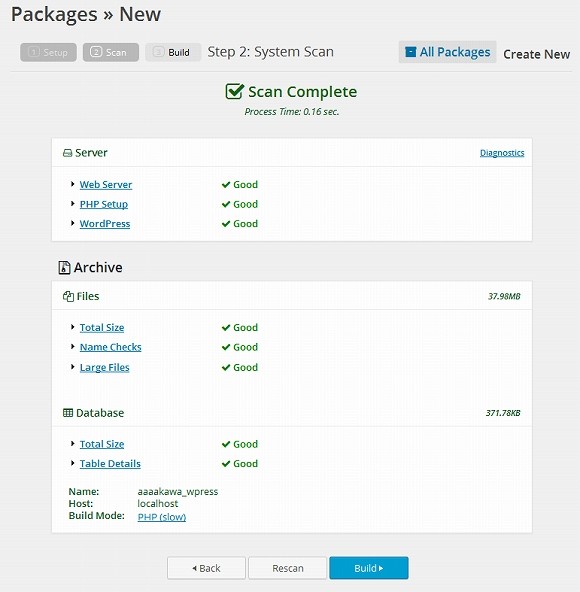
5.Scanが始まって結果が表示されます。チェックがすべてGoodならいうことありませんが、別のサイトでWarn(大きいファイルがある場合など)と表示されたのですが私の場合は移動は可能でした。 
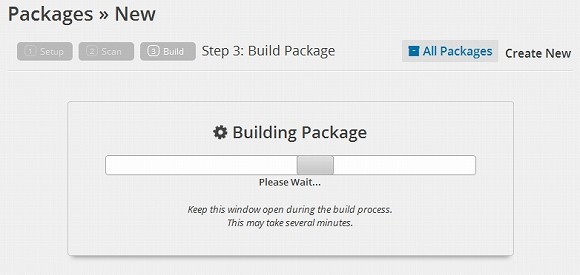
6.そのまま、Buildへ移動します。パッケージ作成中となりますのでしばらく待ちます。容量が多いと数分待つことになります。

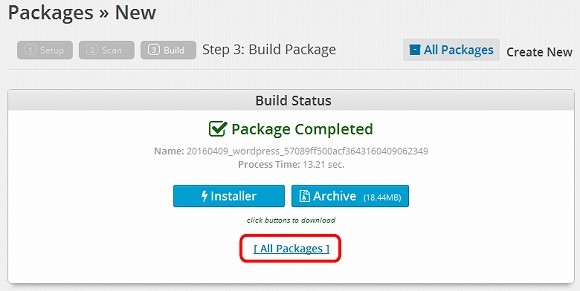
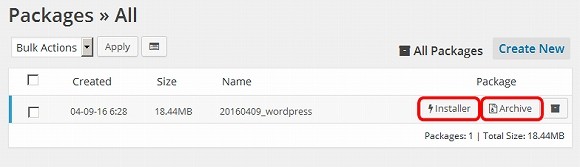
7.パッケージ完了画面が出ますので、All Packagesをクリックします。 
8.「Installer」と「Archive」をクリックしてダウンロードします。 
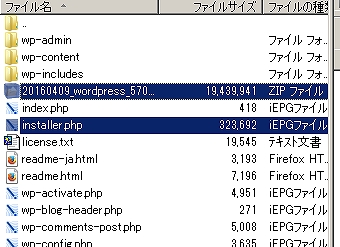
9.引越し先のFTPサーバー(WordPressはインストール済、記事もプラグインも入っていない)の「wp-admin」と同じ階層に、先程ダウンロードした「Installer」と「Archive」、2つのファイルをアップロードします。

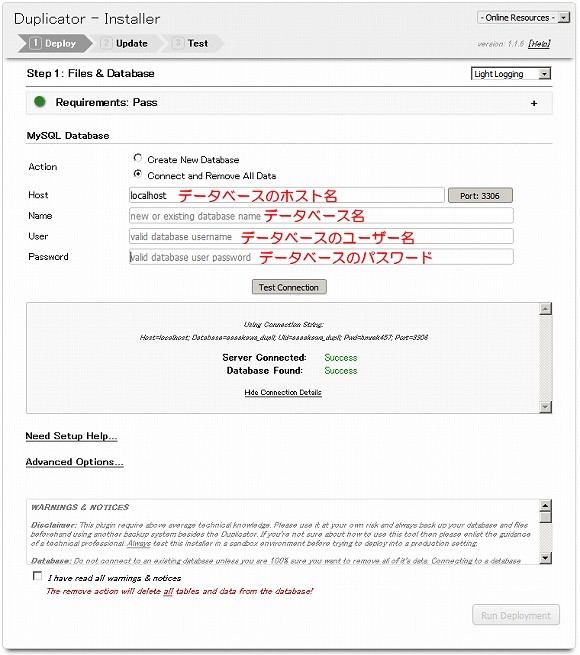
10.ブラウザでinstaller.phpを開きます。 インストールしたurlがhttp://hogehoge.com/ならhttp://hogehoge.com/installer.phpとなり下記の画面が出ます。

必要事項を記入していきます。
・Connect and Remove All Data を選択
・Host…データベースのホスト名(localhost)
・Name…データベース名
・User…データベースのユーザー名
・Password…データベースのパスワード
入力が終わったら「Test Connection」をクリック。Successが出れば成功です。
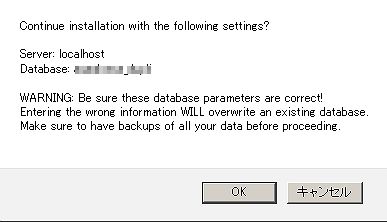
11.下段の「I have read all warnings & notices」にチェックを入れて、「Run Deployment」をクリックすると確認画面が出るので「OK」をクリック

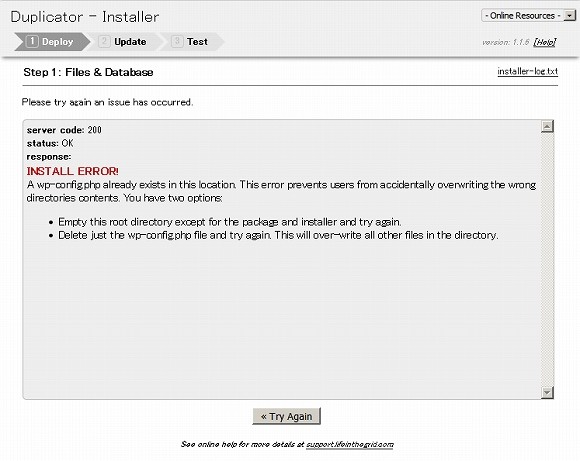
12.INSTALL ERROR!が表示された場合は、FTPで「wp-config.php」を削除して「try Again」をクリック

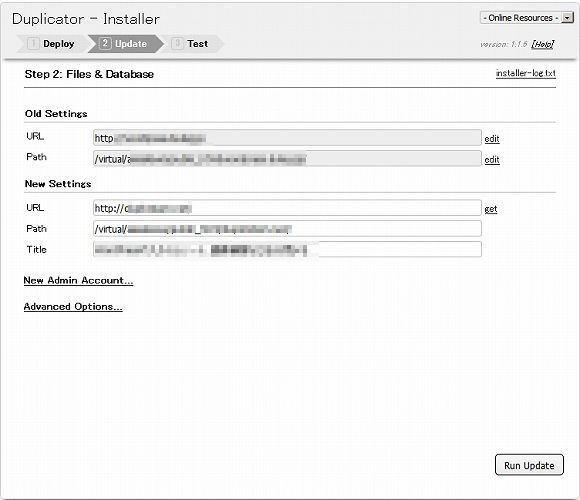
13.移行前と移行先の情報が表示されるので、確認して「Run Update」をクリック。

14.移行が完了しています。
15.新しく移転したサーバーにログインします。
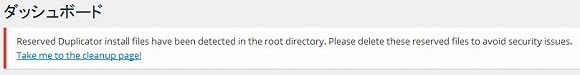
ログインユーザー名、ログインパスワードは、移行前の物になります。ログインしてダッシュボードを見ると

「Reserved Duplicator install files have been detected in the root directory. Please delete these reserved files to avoid security issues. Take me to the cleanup page!」
と表示されているのでリンク先をクリックしてクリーンアップしておきます。

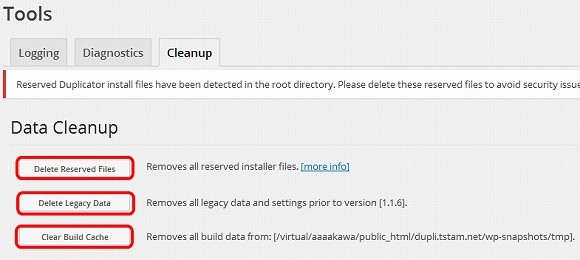
「Delete Removes Files」「Delete Legacy Data」「Clear Build Cache」をクリックします。
それぞれ、確認画面など出ますがOKを押しておきます。