ワードプレスの新規投稿で明朝体のフォントを変更
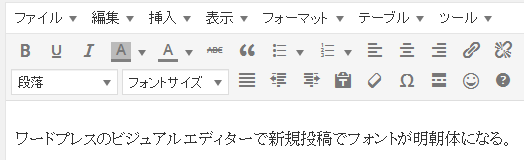
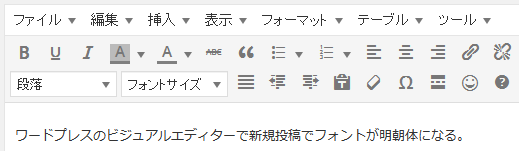
ワードプレスのビジュアルエディターの新規投稿画面で、フォントが明朝体になる場合があります。

[css]
/* フォントを指定するクラス */
body.mceContentBody {
font: 14px/1.6 “游ゴシック”, YuGothic, “ヒラギノ角ゴ Pro W3”, “Hiragino Kaku Gothic Pro”, Verdana, “メイリオ”, Meiryo, Osaka, “MS Pゴシック”, “MS PGothic”, sans-serif; overflow-wrap: break-word; word-break: normal;
}
.editor-area a {
color: #339933;
text-decoration: underline;
}
.editor-area h3 {
padding: 3px 13px 6px;
font-size: 116%;
color: #666666;
margin-bottom: 1em;
border-bottom: 1px solid #CCCCCC;
[/css]
投稿画面の時だけなので、気にしないなら問題ないのですが、私の場合気になってしまいます。
今回は、これを修正しましょう。
ワードプレスがバージョンアップしてもいいように、テーマファイルのfunction.phpを直接編集するやり方です。
1.まずは、テーマファイルにcssを追加します。
追加するcssファイルは、下記のように記入します。
2.その後、テーマファイルのfunction.phpの最下部( ?> より上)に下記を貼り付けて下さい。
[css]
//—————————————————————————
// ビジュアルエディタのフォント変更
//—————————————————————————
add_editor_style(‘editor-style.css’);
function custom_editor_settings( $initArray ){
$initArray[‘body_class’] = ‘editor-area’; //オリジナルのクラスを設定する
return $initArray;
}
add_filter( ‘tiny_mce_before_init’, ‘custom_editor_settings’ );
[/css]
これで、このようになって、違和感がなくなります。

こちらのサイト(Net Business RECIPES)を参考にさせていただきました。
参考にさせていただいたサイトのほうが詳しく書いています。
ここは、自分用のメモなので、自分が分かればそれでいいので・・・。
ワードプレスのダッシュボードでWordPressのバージョンアップ通知を非表示にする
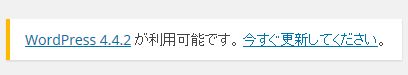
WordPressにアップデートがあると、管理画面に下記のようなバージョンアップ通知が表示されます。
セキュリティなどの面からもバージョンアップは必要なのですが、プラグインが動かないなどのケースもあるのでバージョンアップしない人もいます。 そのような人にはバージョンアップ通知は管理画面のスペースが狭まるので消しておきたいですよね。
更新通知を表示しない方法
テーマフォルダのfunctions.phpに
[php]
add_filter( ‘pre_site_transient_update_core’, ‘__return_zero’ );
remove_action( ‘wp_version_check’, ‘wp_version_check’ );
remove_action( ‘admin_init’, ‘_maybe_update_core’ );
[/php]
の3行を記入すると消える。 下記のサイトを参考にさせていただきました。 http://www.warna.info/archives/781/